Hello Coders, hope you are enjoying your coding journey. That is why you are here to learn, how to create bubble shooter game with HTML? Creating something really amazing like games through coding increases our confidence on our language; that is very important.
What is required to create bubble shooter game with HTML?
Before going into more details let’s understand what is required to create a basic game with HTML like a bubble shooter game.
Requirements:
- Html: Required to create the basic layout of our game.
- CSS: This will help to style our game.
- Javascript: We can use it to interact with our game.
Two approaches to create bubble shooter game with HTML
- Create your own bubble shooter game
- Or Just Copy source code for bubble shooter game from the Internet
Creating a bubble shooter game from scratch is a time taking process for any beginner. But it is sure, that if you choose this way for creating your game, you will learn a lot of concepts of HTML, CSS & Javascript. With clearer concepts, you will become much more efficient in coding independently. If you want to be an independent and confident coder, choose this way.
OR, if you just want to test it out, or to create a bubble shooter game with HTML, as quick as possible. Then you can Copy source code for bubble shooter game from the Internet. I will tell you how…
See what I found on the internet
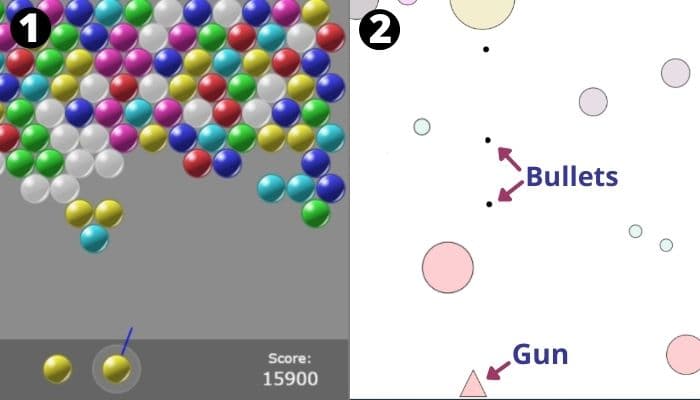
When I was on the internet I found that there are two different types of bubble shooter games available with source code on the internet.
See differences in the picture:

Your Free Source code is here
Bubble shooter game Source Code & Tutorial:
1. Type [1]
2. Type [2]
Note: These links will redirect you to another website that does not belong to us.